What is Hardhat?
Hardhat is a development environment to compile, deploy, test, and debug your Ethereum software. If you were using remix so far, everything was pretty straightforward. But once you move into actual development, there's a high probability you won't use remix.
It's written in Javascript Language.
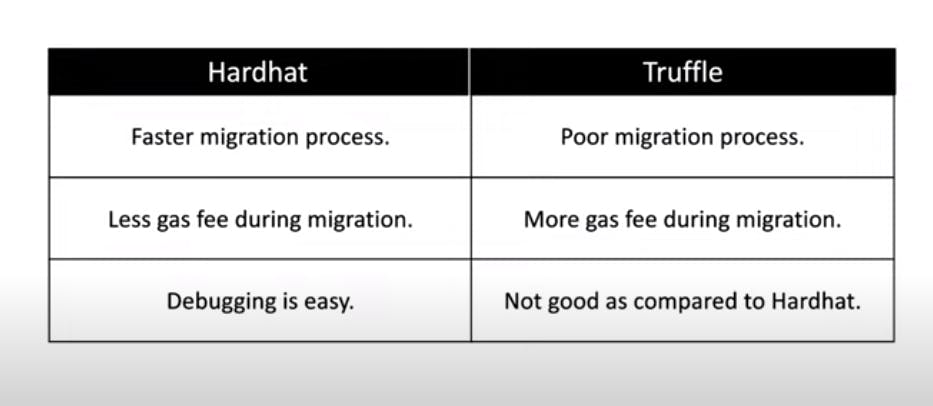
Why would you choose Hardhat against Truffle?

By faster migration I mean faster deployment on your Ethereum network.
fewer gas fees are consumed during the deployment process.
Debugging is easy, that's pretty much straightforward.
Installing Hardhat.
- Well, first you'll need the package.json file so
npm init --yes - Now, install the hardhat file.
npm i --save-dev hardhat - Now, to setup the folder structure run the following command.
npx hardhat select > Create an empty hardhat.config.js prompt.
- on selecting it, a file called hardhat.config.js will be created.
update the module.exports = {solidity: "0.8.8"} -> to the appropriate solidity version.
- Create the following folders.
"contracts/" => you'll store your contracts here.
"test/" => you'll create your test scripts.
"scripts" => your deployment scripts will be saved here.
- Now, we'll install our test libraries to run tests on our contracts.
npm i --save-dev @nomiclabs/hardhat-ethers ethers @nomiclabs/hardhat-waffle ethereum-waffle chai
the hardhat.config.js file is the entry point for hardhat. We now require the following to use it in the file.
//imports
require("@nomiclabs/hardhat-waffle")
Compiling in Hardhat.
Now that we have installed hardhat in our system, let's understand how to compile the solidity code.
npx hardhat compile.
- after we compile the following solidity file, an abi, as well as a bytecode file, is created.
Testing our compiled contract.
To test our contract we use our previously installed library called mocha.
- create a file in the test folder having the name of the solidity file you want to test.
const {ethers} = require("hardhat");
const {expect,assert} = require ("chai")
describe("Test for SimpleStorage", ()=>{
let simpleStorageFactory,simpleStorage
// we run beforeEach before every it
beforeEach(async () => {
//simpleStorage is the solidity file.
simpleStorageFactory = await ethers.getContractFactory("SimpleStorage");
simpleStorage = await simpleStorageFactory.deploy()
})
//test condition that's executed
it("Should Start with 0", async function () {
const currentValue = await simpleStorage.retrieve()
const expectedValue = "0"
assert.equal(currentValue.toString(),expectedValue)
}
})
describe() is a function that hardhat and mocha will understand, it takes 2 parameters
hardhat test uses the mocha framework, which is the javascript framework used to test our code.
We run these test by using the following cmd
npx hardhat testto run all the testsnpx hardhat test --grep stringthis string is searched in all first parameters of it()
Debugging in Hardhat.
How do we add javascript code within our solidity code?
import "hardhat/console.sol". within the solidity file. console.log("SENDER BALANCE",balance[msg.sender]);
Deploying to a live network
Now, in the scripts/ folder, create a deploy.js folder.
//require
const {ethers} = require('hardhat');
//main()
async function main(){
const contractFactory = await ethers.getContractFactory("solidityFile");
//* Now we deploy the contract
const contractStorage = await lockStorageFactory.deploy();
//* now we wait for it to deploy on the network
await contractStorage.deployed()
}
//function call
main()
.then(()=>process.exit(0))
.catch((e)=>{console.log(e);process.exit(1);})
now lets run the contract npx hardhat run scripts/deploy.js
- you can also deploy on other networks.
- To do that first, you need to set up the PRIVATE_KEY and well as the PRC_URL on the hardhat.config.js file
module.exports = {
defaultNetword: "hardhat",
networks: {
rinkeby:{
url: process.env.RINKEBY_PRC_URL,
accounts:[process.env.PRIVATE_KEY],
chainId: 4,
}
}
}
now to deploy on the rinkeby network run the following hardhat run scripts/deploy.js --network rinkeby
Interacting with the contract
We can call our abis just as a normal function associated with the contract object. eg. retrieve() and store()
in the main function
const currentValue = await contractStorage.retrieve();
//* Initial Value
console.log(`current value: ${currentValue}`);
const currentValue = await contractStorage.store(7);
const currentValue = await contractStorage.retrieve();
//* after store function is called.
console.log(`current value: ${currentValue}`);
- The moment you run the
npx hardhat run .\scripts\deploy.jscommand you'll see the values in the prompt.
